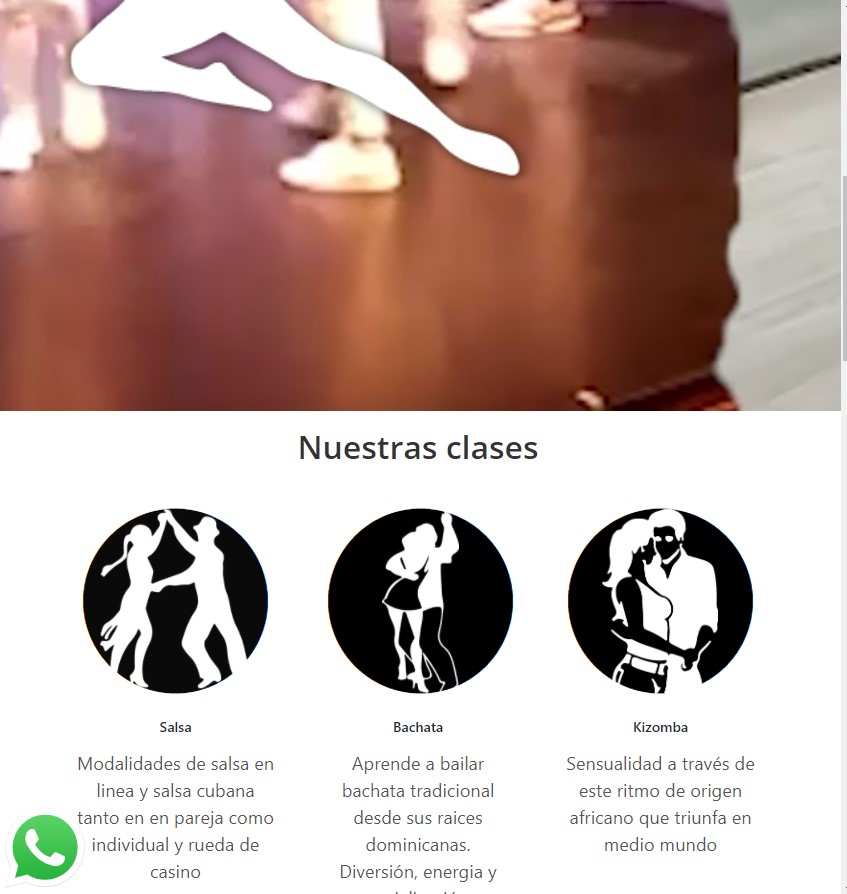
Hay ciertas ocasiones en las que necesitamos hacer diseños animados para invitar al visitante a realizar una acción determinada en nuestra web como puede ser anunciar un evento, vender un producto, etc. Hablamos del banner de toda la vida como el que veis aquí.

La primera opción que se nos podria ocurrir es hacer un video con nuestro diseño o animación, pero esta aumentaría mucho el peso de la página y retrasaría la carga en el navegador del cliente.
Existe un estandar creado en 1987 por la empresa CompuServe cuya finalidad era la de dotar de animación a las imágenes y poder trasmitirlas a través de la Web con un tamaño aceptable para las lentísimas redes de aquella época. Eran los tiempos en los que Netscape lideraba el mundo de los navegadores web. Había nacido el Graphics Interchange Format, que hoy todos conocemos como GIF.
El formato GIF permite, desde su nacimiento, una gama de 256 colores y soporta transparencias. Esto fué lo que impulsó su rápida expansión por el mundo web a partir de los años 90.
Se presentaba un gran abanico de posibilidades para todos los diseñadores web de la época. De repente empezamos a ver webs con cientos de banners moviéndose. Sin darnos cuenta. habíamos pasado del mundo de la web estática al de la web dinámica.
Aunque empezaron a salirle competidores como Flash para contener estas animaciones en las webs, GIF siguió manteniéndose como la principal opción para la creación de animaciones en web, ya que no requería la instalación de ningún plugin extra en el navegador del cliente.
En este artículo vamos a aprender a hacer un GIF animado con fondo transparente para que podáis ver el fondo de vuestra web y jugar con la combinación fondo/imagen.
Hemos creado un video explicativo en nuestro canal de Youtube donde exponemos el proceso paso a paso. Puedes ver el video al final de este artículo. Antes te resumimos el proceso de creación del gif animado transparente para que puedas hacerte un esquema mental del procedimiento.
Para realizar el GIF transparente vas a necesitar usar dos programas: Adobe After Effects y Adobe Photoshop.
After Effects
After Effects lo usaremos para realizar la animación.
Con este programa crearemos la secuencia de imágenes y textos y desarrollaremos la creatividad que después convertiremos en el gif animado con fondo transparente.
Si no estás familiarizado con el uso de este programa te recomendamos que no pierdas de vista el canal de Youtube y el Facebook de Tecnonet ya que constantemente estamos publicando nuevos videos y ejercicios donde explicamos el funcionamiento básico de este programa. Te recomendamos que te suscribas.
Una vez terminemos de hacer nuestra creatividad con este programa, lo exportaremos como video con fondo transparente.
La parte de Photoshop
Una vez tengamos el video con la animación a nuestro gusto y las dimensiones necesarias, lo llevaremos a Photoshop.
Photoshop, gracias a su módulo específico para animaciones, nos permitirá guardar la sucesión de fotogramas con el fondo transparente como un único archivo en formato GIF.
Se trata de un proceso muy sencillo que os llevará menos de 10 minutos y que podeis seguir a través del siguiente video.
Materia del ejercicio
¿Quieres que hagamos un video de como usar After Effects o Photoshop desde cero? Suscríbete a nuestro canal de Youtube. Si llegamos a los 500 suscriptores haremos un video de After Effects y otro de Photoshop básico para todos vosotros.